dus, wil je om te posten op uw facebook pagina op de muur van uw website/applicatie op de desktop?
u niet verder te zoeken.
hier is de facebook graph api dll-bestand voor asp.net/vb.net/c# u aangeboden door extreme team.
dll niet alleen met spullen om te posten op uw facebook of grups muur, maar ondersteunt ook andere dingen die facebook api bevat.
als je weet hoe om te gaan met dll ga dan verder met downloaden. anders blijven lezen.
klik hier om te downloaden ex_facebook.dll
hey, met een bonus hebben we het voorbeeld project geschreven in asp.net klik hier om te downloaden voorbeeld facebook api posten naar facebook pagina dll
hier is het letterlijk.

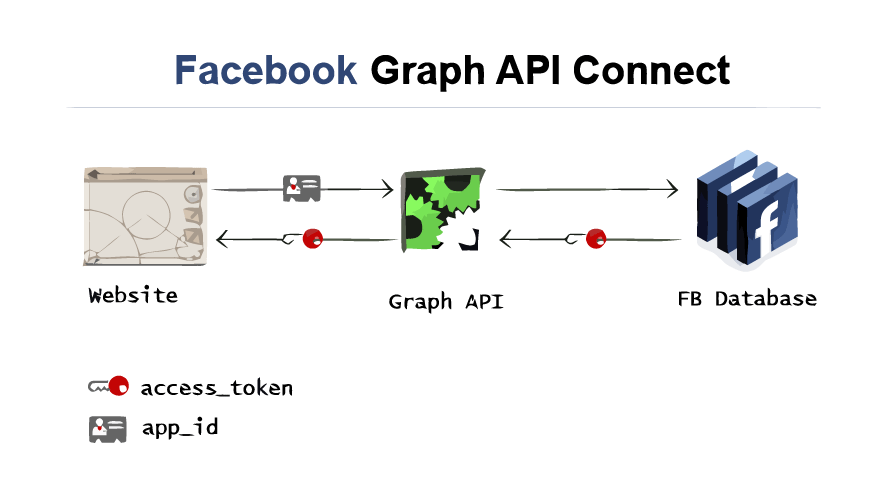
meer en meer bedrijven maken van facebook pagina ' s te promoten hun producten en diensten. om te houden van verse inhoud, veel websites en applicaties worden automatisch plaatsen van inhoud op hun pagina ' s. iedereen die speelde een facebook spel of zelfs gebruikt de facebook app weet van de gebruiker access-tokens. ze staan een toepassing voor het publiceren van de inhoud namens de gebruiker. maar hoe deze toepassingen post de inhoud op een pagina, de pagina? dat is waar de pagina toegang tokens in het spel komen.
wat zijn pagina ' access tokens?
pagina access tokens, zodat uw toepassing uit te voeren acties op een pagina als de pagina zichzelf niet als een normale facebook gebruiker. als u een pagina beheerder, bent u waarschijnlijk goed op de hoogte van de functie van uw account te wijzigen context als een pagina, zodat bij het publiceren van berichten, het maken van notities of commentaar; ze verschijnen als gemaakt door de pagina – niet door u. pagina access tokens toestaan dat een toepassing voor het publiceren van inhoud op de pagina.
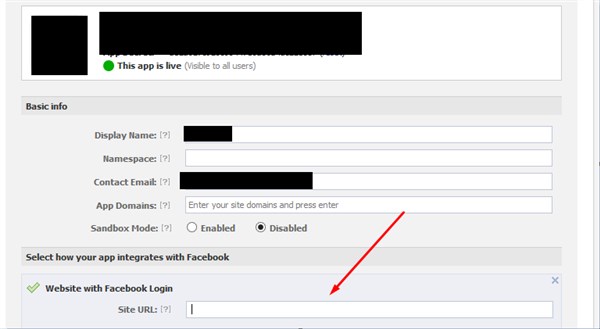
* om de token, maakt u eerst uw aanvraag van http://developers.facebook.com en in de instellingen van uw test omgeving url (voorbeeld: http://localhost:54620/) als omleiding zal worden gemaakt naar deze url.

deze tokens kunnen toepassingen publiceert inhoud naar een facebook pagina automatisch, dat is, zonder de tussenkomst van een gebruiker door het gebruik van de facebook graph-pagina api(samen met de token). met behulp van een user access token post de inhoud als de facebook gebruiker (op de pagina) en zal ook toestaan dat iemand met toegang tot de database om mogelijk gevaar opleveren voor de gebruiker persoonlijke account. het opslaan van pagina 'access tokens mitigeert deze risico' s, omdat deze tokens kunnen alleen worden gebruikt voor de uitgifte van verzoeken op een bepaalde pagina en niet op de gebruiker ' s eigen persoonlijke account.
user access tokens, zelfs lang leefden degenen, vervallen na een bepaalde tijd. "duurzaam" pagina access tokens vervallen niet en dus is vooral geschikt voor de toepassing gebruiken.
na die kans voor ex-facebook-dll om te doen de magie.
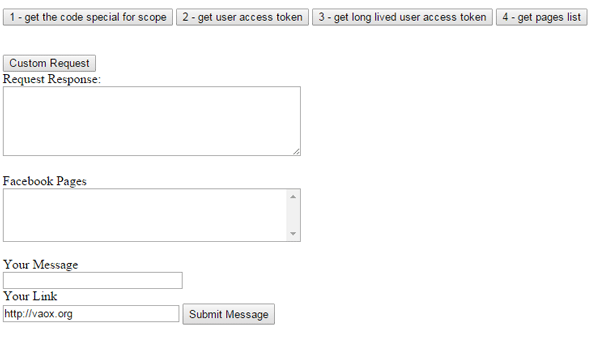
in principe is er 4 stap voor facebook graph api
1. voor de "code" voor uw speciale "scope" (voorbeeld: publish_pages,manage_pages,publish_actions)
om dat te doen met de dll-voorbeeldcode zal als volgt zijn:
reactie.redirect(ex_facebook.auth.get_the_code(fb_entity))
hierdoor wordt u doorgestuurd naar facebook login pagina, indien deze niet eerder aangemeld.
2. voor de "access_token" met de code aan u geretourneerd door facebook.
dit toegangstoken verwijst de "gebruiker" kan worden "u" of "facebook pagina"
met de dll : user_access_token = ex_facebook.auth.get_user_access_token_from_code(fb_entity)
3. optioneel: "lang leefden access token" verloopt niet voor 60 dagen.
ex_facebook.auth.get_long_lived_user_access_token_from_user_access_token(fb_entity)
4. wat wilt u doen? je kan posten op uw facebook pagina "als pagina of bericht voor uw vriend, of andere dingen die facebook graph api ondersteunt.
ex_facebook.pagina.make_post(fb_entity)
gewoon spelen met het voorbeeld project en je vindt meer.
en, als u ons werk kunt u doneren met de volgende link: https://goo.gl/YqGYe9

| Tags |
posten naar facebook groep, posten naar facebook pagina, facebook graph api, facebook graph api dll, ex facebook dll, |
Over eXtreme

Author, Entreprenur and Web Developer.